- Version 10.0.1
- Project Flyweb Production
- Section blog
Creating & Testing Accessibility for Websites
Website content should be consumable for everybody, independent of the (Browser) Software they use or from the disabilities they maybe suffer
In this article I write about a few things which help me create and test inclusive websites.
Semantic HTML
Using semantic HTML is one of the easier things webdevelopers can do — users with screen readers can greatly benefit from a well structured website. As a webdeveloper creating semantic HTML with landmarks should be done anyways.
Don't be a developer from HTMHell.
Example from https://developer.mozilla.org/en-US/docs/Learn/Accessibility/HTML
<header>
<h1>Header</h1>
</header>
<nav>
<!-- main navigation in here -->
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<!-- article content in here -->
</article>
<aside>
<h2>Related</h2>
<!-- aside content in here -->
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<!-- footer content in here -->
</footer>Skip to Content
Adding a visually hidden link to a Textmark where the main content starts, is also a good practice in assisting users reaching the main content with e.g. tabbing.
ARIA — Accessible Rich Internet Applications
Besides from creating a semantic HTML structure — using alt attributes for images, setting the correct<label> in HTML forms or using Headlines in the correct order — ARIA attributes can also help
to make web content more accessible to people with disabilities.
With the many available ARIA attributes it can be hard to know which and when to use them. In my experience only a few will be used throughout a project.
The aria-label and aria-labelledby are two which come in mind.
Aria-Label/Labelledby
Example:
For more information <a href="/about" aria-label="about us">click here</a>A screen reader will interpret this as
link click here about us
Example:
<label id="nameField">Please Enter your Name</label>
<input type="text" aria-labelledby="nameField"/>For User agents which do not support aria-labelledby the <label> tag with a for attribute can be used.
The aria-labelledby attribute can also be used to describe landmarks. Assistive technology can find a connection between an <aside> tag and its headline — this will identify the landmark by its label.
Example:
<aside aria-labelledby="aside-music">
<h4 id="aside-music">New Music Releases</h4>Hint: aria-labelledby will have precedence over aria-label
Label provides essential information about an object, while a description provides extended information that the user might need — MDN
For more Information, Steve Faulkner wrote an interesting Article — Not so short note on aria-label usage.
Aria-Hidden/Disabled
The aria-hidden and aria-disabled are another two attributes which might get used throughout a project.
When creating Website Layouts it often boils down to these three Questions.
- Hidden for everyone?
- Hidden visually but readable for screen readers
- Hidden for screen readers but readable for everyone
How to hide elements for screen readers or/and sighted users with CSS is a story on its own. For an in depth look read Scott O'Hara Blog Post Inclusively Hidden.
Accessibility in CSS
CSS can also help creating more inclusive websites. The following examples are just the tip of the iceberg. For a more detailed view on this topic read Manuel Matuzovic article Writing CSS with Accessibility in Mind
Reduced motion
The CSS media feature prefers-reduced-motion can detect an operating system option which allows a user with disorders or Motion-sensitivities to disable any website or app animation.
Example:
@media (prefers-reduced-motion: no-preference) {
html {
scroll-behaviour: smooth;
}
}https://a11y-101.com/development/reduced-motion
Dark/Light Mode
Users may change a website, app or operating system color theme. With the CSS media query prefers-color-scheme a webdeveloper can ensure that a website is still accessible for people with visual impairment.
@media (prefers-color-scheme: dark) {
body {
background: #000;
color: #fff;
}
}Hover & Focus For Keyboard and Touchscreens
Menus and tooltips can be hard to navigate for keyboard users, keep that in mind and try to avoid revealing import or necessary content with :hover.
Don't remove the outline focus :focus { outline: none; }outline or the element itself.
Also a good practice would be to preserve a visual indicator like underlined for linked text. Marking links visually only by color can be difficult to distinguish for some users.
Testing Websites Accessibility
This topic was my main reason for writing this blog post. I wanted to test how this website would be presented to screen readers.
First I started with some Browser-Plugins and then used osX VoiceOver to debug my website.
Browser Helpers
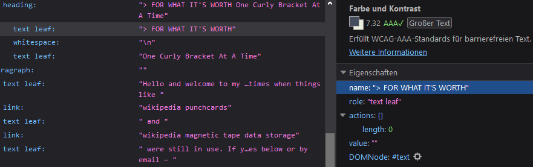
Firefox and Chrome both come with integrated A11y helpers. The Accessibility Panel in Firefox Developer Tools is a bit rudimentary. But it can help analyse selected Nodes and provide a List of properties and values like name, role etc.

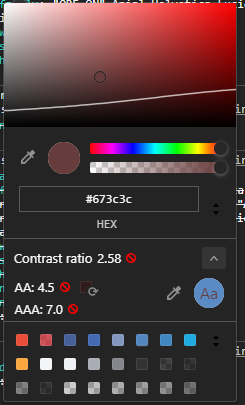
Chrome has a more sophisticated approach. Besides the integrated Lighthouse tool which can show helpful accessibility tips, I found the Color-Picker ability to show the Contrast Ratio extremely useful.

Plugins
There are a few Browser Plugins which might help with automatically accessibility testing, I found that axe and WAVE did the best job in assisting me to improve my websites.
axe DevTools
WAVE Browser Extensions
Tab key
While tabbing through a website various things can be tested:
- interactive elements having a visible focus state
- the tab order should mirror the content structure. I would try to avoid using
tabindex, because this could get complicated further down the road e.g. long HTML Forms - a "Skip to Content" Link should appear when the Tab key is pressed for the first time
- a user should always see/know which element is in focus
- the website/app should be useable without the need of a mouse, trackpad or touchscreen
Besides the Tab Key it is worth checking that all other keys also work as expected e.g. Arrow-Keys, Esc Key, etc.
Screen Reader
As osX User I'm in the comfortable position to have a screen reader built-in. I thought I just activate VoiceOver in the system preferences and start browsing an testing.
That was not the case! It took me quite some time to figure out how to use all the shortcuts and navigation features.
After a little google search I stumbled upon a video from Marcy Sutton which was of great help — Using the Voiceover screen reader to test for accessibility.
A complete list of all keyboard shortcuts for VoiceOver can be found at apple. A more compact and readable version is provided by WebAIM
While trying to figure out how to use VoiceOver when interacting with a website, I was pretty surprised how much unnecessary Information was being provided by the VoiceOver Software while surfing.
Guess using the Internet while depending on accessability Helpers like VoiceOver needs a lot of patience and practice. My fullest respect for people who are reliant on inclusive websites, I can only imagine how tedious it might get to consume content or participate on the Internet.
Conclusion
I think it is in our responsibility as webdevelopers to leave no one behind. Remembering back how the Internet started and how we had little Buttons which told us for which Browser the Website is optimized, is the same as "you're not in my club you cannot haz this content".
Don't let us return to this bleak times, we need to have an open and inclusive internet where everybody is treaded equally!
Many accessibility features can also be helpful for people with a bad internet connection or old hardware. Not everyone is in the comfortable position to use a fast apple Laptop and a super fast ISP.
Investing time in Accessability-Features can be tough especially when there is a tight budget. But on the other hand the more people can use your website the more customers/visitors you will have.
Besides that more an more governments make it mandatory that website are inclusive and will put out fines if they don't comply.